You might have heard of a boilerplate in other contexts – for example, boilerplate documentation helps to reduce the cost of drawing up legal documents, reducing the overall effort, allowing for time and resources to be focussed on the areas that are most important and require tailoring to your requirements.
We also use this approach in our work at Appeal Digital in a digital context.
A WordPress boilerplate is a powerful tool that we use to cut through the clutter, speed up development, and provide our clients with a consistent experience that is easier to maintain.
Boilerplate code is one of the most powerful tools that you can use when developing a website with WordPress. The approach helps produce better quality code that’s easy to maintain. In this way, boilerplate code can help streamline the entire development process.
Working with a boilerplate enables the team to focus on the strategies and areas of the site that are unique to you – removing the grunt work involved in including the basics and the vanilla stuff that, while important, is not the variable to success.
In this article, we unpack the approach we take at Appeal, including;
- What is Boilerplate WordPress Development?
- The commercial benefits
- The evolution of our boilerplate, ensuring it evolves and improves with time
Want to learn more about boilerplate development? Read this helpful guide for everything you need to know before your next project.
What is boilerplate WordPress theme development?
Boilerplate code is simply batches of code that can be adapted quickly for your website. This helps keep the code organised and uniform from one project to another. Using boilerplate code speeds up the development process as you can use it instead of rewriting hundreds of lines of code for each individual project.
It’s important to note that boilerplate code is not a pre-built theme. This is simply repeated code, plugins and frameworks that help provide more time for developers to customise and develop a unique website for your business.
At the end of the day, we understand that there are things that every business needs to have on its website. Boilerplate code allows us to put them there quickly so that we can focus more energy on the features, integrations and design elements that are the variable to success and unique to your brand.
Commercial benefits of boilerplate WordPress development
Boilerplate development comes with a wide variety of benefits that will help you build the best website possible. These benefits include both the backend and front end of the website. Here’s a closer look at the benefits of boilerplate theme development.
1. Cost-Effective Development
Boilerplate code includes prebuilt functionality, predefined style frameworks, and basic layouts. This significantly reduces development time.
As a result, developers can launch websites faster. This is especially beneficial for businesses with tight deadlines or limited budgets. The less time developers have to spend on rebuilding standard items, the more time they have on developing unique features for your website.
This keeps development time and costs down.
2. Better Quality Code
Using boilerplate themes creates uniformity in the codebase. This means that your code is simpler and easier to understand if other developers need to take over. From an operational perspective, this means faster resolutions to bugs and issues, and it makes it simpler to iterate and evolve the site over time.
3. Consistent Design and User Experience
There are many things on a website that should follow best practices. There are some areas where standardisation is the answer. For example, there’s no benefit in having a basket and checkout that is wildly different on every site.
Customers have set expectations of how a basket and checkout should behave. In this case, there’s no need to reinvent the wheel. By using boilerplate code, the development time decreases along with the costs of building your website.
Additionally, standardised navigation and familiar design patterns contribute to improved usability. This helps users find the information they need quickly and efficiently. It also means that are our UX and design team are able to review data across multiple sites, find patterns, solve issues and drive improvement more effectively.
4. Easier Maintenance and Support
Boilerplate code comes with a modular structure. This means that it’s easy to build from and even easier to maintain. Since the structure is uniform, it’s effortless to customise without having to change the underlying code.
You can also include testing tools in your boilerplate code. This makes it easier for you to find and fix bugs in your code later on. This is a major benefit since a majority of developers say that they spend more than 25% of their time finding and fixing bugs.
The underlying code also remains uniform and organised. This is important to note if you ever want to change something to divert away from the boilerplate theme. In this way, you still have full control over the customisation of your website.
Furthermore, boilerplate themes are designed with scalability in mind, allowing businesses to expand their websites efficiently as they grow.
5. Enhanced SEO Performance
Boilerplate themes are designed with SEO in mind. The website is made from clean, organised code that helps the entire site load faster. This will have a major impact on your SEO ranking.
Additionally, the organised code provides more time to focus on other technical and on-page SEO factors on your website. This can support improving SERP positioning and drive more organic traffic to your website.
The power of boilerplates and WordPress
Using boilerplate code is a great approach to building a website. This works particularly well when you pair it with the power of WordPress. Appeal Digital has worked incredibly hard to design its own boilerplate code so that website development can be as smooth as possible.
This ensures that every customer gets a first-class website that’s fast, clean, and efficient. The best part about this is that regular maintenance and support are even easier. This means that if you want to update your website in a few weeks, it can get done in the blink of an eye.
Design your next website with Appeal Digital
Boilerplate WordPress development provides benefits that will make your project simpler, and deliver a better outcome. Using this framework creates better-quality code that’s easier to maintain. It also creates a consistent design and user experience for visitors.
At Appeal Digital, we’re focussed on continually optimising and improving our boilerplate and our processes to drive consistent returns and results for our clients.
Final thought
A new WordPress website is created on average every 2 minutes and 52 seconds. That’s 500 new sites a day and 182,500 per year.
Not sure where to start? Get in touch to learn more about our boilerplate, our process and how we can help you to grow your business.
What’s happening?
From 1st July 2023, the current version of Google Analytics will be deprecated and will stop capturing data. All
users who wish to use Google Analytics for tracking on their website should move to GA4 ahead of this transition
to ensure they have data captured and to build any existing reporting systems they have within the new
platform.
What’s the point of this?
The current iteration of Google Analytics is starting to show its age given the ever evolving digital marketing
landscape and proliferation of mobile devices. The new version of GA has three key changes and benefits –
- An updated data model
- It works in a world with less cookies
- It’s more privacy focussed
Let’s look at each in turn;
An updated data model – In the existing Google Analytics, goals and tracking are session-based. You can’t
measure goals by users. GA4 changes this.
It works in a world with less cookies – The current GA tracks by setting cookies on a user’s browser when
they visit your website. Cookies can be useful, for example, remembering when you add something to your
basket, or remembering your site preferences.
However cookies pose a privacy problem that more users and companies are aware of and are actively seeking
to block. Operating system changes like Apple’s introduction of more aggressive cookie blocking and more users
opting out of cookies altogether means that the gap between reality and GA data has been growing ever wider in
recent years.
GA4 solves these challenges using machine learning and other techniques to create more accurate and
sophisticated reports.
It’s more privacy focussed – GA4 does not store IP addresses and relies on first-party cookies, which
Google argues maintains compliance with privacy laws.

What’s changing?
In short – a lot. This document outlines the basics that you should know and is not designed to be an exhaustive
list or educational resource, but here are a few changes –
- GA4 has a focus on customisation. The ability to create your own reports is easier and more
streamlined. - Attribution modelling is simpler.
- Bounce rate is gone – a new ‘engagement metric’ replaces the vanity metric, recording users that visit
more than two pages on your site. - Lots of terminology is changing – for example, the ‘landing page’ dimension will no longer exist. You will
need to find ‘session_start’ events for each page.
Will I lose any data?
Not if you take action. After July 1st 2023, the current version of GA will continue to be available and your data
accessible for at least 6 months. It is imperative however, that you export any critical reports and data ahead of
December 2023 to ensure that you do not lose any historical data.
What is your recommendation?
The settled consensus amongst digital marketers is to run the current version of GA alongside a GA4 property
for as long as possible before the switchover in 2023. This will give marketers the time to adapt, configure
reports and understand the new data modelling while still having the comfort of their existing data sets within
Universal Analytics.
Should I compare the two data sets?
Don’t waste your time. The modelling methodology between the current GA and GA4 is completely different. The
numbers won’t match.
What are the next steps?
If you have a retainer in place with us, we will consult with you as to whether you would like us to create a GA4
property on your behalf as part of your scheduled work. It is possible to do this yourself, and we’ve included a
link to Google’s documentation here.
If you do not have a retainer in place with us, this is a short task to complete, but you will need to notify us that
you want to make this change on your behalf.
If you have any questions, please contact us here
Website accessibility standards have been in effect since 2018. Accessibility may not be new, but there are still plenty of businesses behind on even the most minimum accessibility requirements for websites in 2022.
Improving website accessibility is important for a variety of reasons that go beyond meeting legal requirements. Let’s take a look at why access to websites is crucial for individuals and businesses, and what you should focus on in business website design to ensure you’re meeting all the right requirements.
Accessibility Defined
When we’re talking about making websites accessible, we’re not talking about just making them available or focusing on site speed. When people talk about website accessibility, they’re focusing on making sure that the site can be used by as many people as possible.
There are a variety of common conditions and disabilities that can make using a website very difficult. People with impaired vision or hearing would have a lot of trouble trying to navigate a standard website. The same goes for people with learning or cognitive impairments or motor difficulties.
Luckily, there are already plenty of tools out there for people with disabilities who want to use the internet.
A person with impaired vision may need to use a special software program known as a screen reader to help them go online, or they may use a special Braille display or screen magnifier.
Someone with motor impairments may need a special mouse to use their computer or could use speech recognition software or on-screen keyboard emulators to make typing easier.
The goal of the accessibility movement is to make companies more aware of these challenges. When you know about the different ways people can access your content online, you can build websites that can easily adapt to their needs and work with popular accessible tools.
Why Website Accessibility Standards Matter
This may come as a surprise, but the UK isn’t the only country that’s concerned about accessibility. Web accessibility is a global movement, and this is a push that’s happening everywhere that has internet access.
The reason for this push is no coincidence. Better web accessibility has plenty of benefits for businesses and individuals alike. Here are some of the main reasons why it’s always a good idea to build accessible web experiences.
Expand Your Market
Did you know that it’s estimated that nearly 1 in 5 people in the UK have a disability? That number is even higher when you consider people with temporary disabilities.
Could you imagine any business advisor saying that you don’t want to reach as many people as possible? When you don’t design your website with accessibility in mind, you’re closing your business off to a sizeable portion of the population.
It’s also worth noting that more business is being done 100% online. The only interaction many people will have with your brand will be online, and you can’t count on other forms of marketing to reach them.
Don’t just think about those people as missed potential business, start thinking of them as missed revenue. It’s estimated that UK retailers are missing out on a whopping £17 billion each year by not having accessible websites.
Build Your Brand
We’re living in an era where people are making their voices heard through their buying decisions. It’s not enough for individuals to support certain causes anymore, buyers want the companies they purchase from to share their values as well.
Remember, accessibility isn’t something that just affects people with disabilities. There’s a halo effect that spreads to friends, family, employers, and caretakers. When your business makes a noticeable effort to make your website accessible, you’re building a solid positive image for your brand.
Word of mouth matters more than ever for businesses. Imagine the positives that can come from people knowing that your company is investing in providing accessibility!
Avoid Legal Trouble
Although there are plenty of reasons why accessibility matters from a business aspect, people shouldn’t forget that this is a legal mandate. Organisations and companies that lack accessible websites could find themselves in legal trouble.
It literally doesn’t pay to have a non-compliant website. You could face sizeable fines, or even get sued by an individual or organisation. Beyond that, you also have the legal costs of hiring a lawyer to manage fines and other issues.
A Note on Legal Compliance
Since these standards were passed in 2018, all public sector bodies are required to meet them. This can include central and local government organisations, along with some charities and other organisations that aren’t associated with the government.
There are some organisations that are fully or partially exempt from this rule. This can include certain charities, some aspects of websites for primary, secondary, and nursery schools, and some public broadcasting companies and their subsidiaries.
Overall, businesses and organisations only stand to benefit from making their websites more accessible. However, if you have any questions about legal exemptions and requirements, it’s always a good idea to talk to a lawyer about these matters.
What it Takes to Build a More Accessible Website
Now that you see all of the ways having an accessible website can benefit your business or organisation, we’re ready to dive into what you need to make your site accessible. If businesses want to meet current accessibility standards, two things need to happen.
The first is that businesses need to have their websites designed in accordance with the international accessibility standard set by the WCAG 2.1 AA or the European equivalent, EN301 549. The second is to publish an accessibility statement that people can easily access to learn about what your site is doing for accessibility.
There are plenty of tools like Google’s Lighthouse that you can use to access the current accessibility of your website and help you create a more accessible website in the future. It’s also worth noting the benefits of working with an agency or consultant that understands the ins and outs of building an accessible website.
Getting the right tools and help is an important first step, but knowing what needs to be fixed is crucial. Here are a few tips that can help you create an accessible website.
Focus on Keyboard-Friendly Navigation and Layout
Assistive technology like adaptive keyboards, screen readers, mouth sticks, and trackball mice make it easier for people to navigate websites. While these tools are incredibly helpful, they’re far more useful when websites are built to use them.
You can’t predict what kind of assistive tech people will want to use on your site. However, you can make it easier for them to navigate by making your site as keyboard-friendly as possible.
Visitors should be able to access the most important parts of your site by using the tab and other keys. You can easily do this by defining anchored links, outlining focused elements, and ensuring that all of your in-page interactions utilise buttons.
Follow ARIA Standards
If you want a simple and comprehensive understanding of what it takes to create an accessible web experience, read up on ARIA. ARIA is essentially a set of guidelines designers and developers can follow to make what they build easier to use with assistive technology.
ARIA can be very helpful for people who are working with dynamic content. It’s also great for defining any user interface controls created with programs like Ajax, Javascript, and HTML.
Start Small
The idea of having to redesign or rebuild a website to make it accessible can be stressful. You may not have the bandwidth or time to invest in a total redesign or rebuild now. Despite that, there’s still plenty you can do in the meantime to make meaningful changes.
Make sure that all of your images have alt-text added to give screen readers something to identify when they’re going through the site. Give people the option to display larger text in certain areas. If you have videos on your website, take the time to type up a transcript so visually impaired visitors can still enjoy your content.
Building a More Accessible Future Together
Access to websites shouldn’t be based on your abilities; everyone deserves an equal chance to enjoy everything the internet has to offer. Website accessibility standards are always changing, so make sure you have a trusted partner on your side that can help.
There’s so much more that could be said about creating accessible web experiences. And we’re more than ready to help create a more accessible website for you and your customers. Get in touch with us today so we can start talking about your accessibility needs.
Is website page speed actually important?
Short answer is YES. Page speed is very important for a user’s experience but it isn’t necessarily everything.
There is a careful balance to strike between having a fast website and an engaging design. You could have a bland site that is lightning fast, though users may not stick around to congratulate you. Conversely, a beautiful, interactive digital masterpiece might look great, but if it takes ages to load you might have a difficult time getting users to stick around and wait.
53% of mobile site visitors will leave a page that takes longer than 3 seconds to load.
Akamai Technologies, Inc. (NASDAQ: AKAM), released a report on the State of Online Retail Performance.
Some of the high level findings from Akamai’s report include:
- Half of consumers browse for products and services on their smartphones, while only one in five complete purchases using those phones
- A 100-millisecond delay in website load time can hurt conversion rates by 7 percent
- A two-second delay in web page load time increase bounce rates by 103 percent
- 53 percent of mobile site visitors will leave a page that takes longer than three seconds to load
- Bounce rates were highest for mobile phone shoppers, while tablet shoppers had the lowest bounce rate
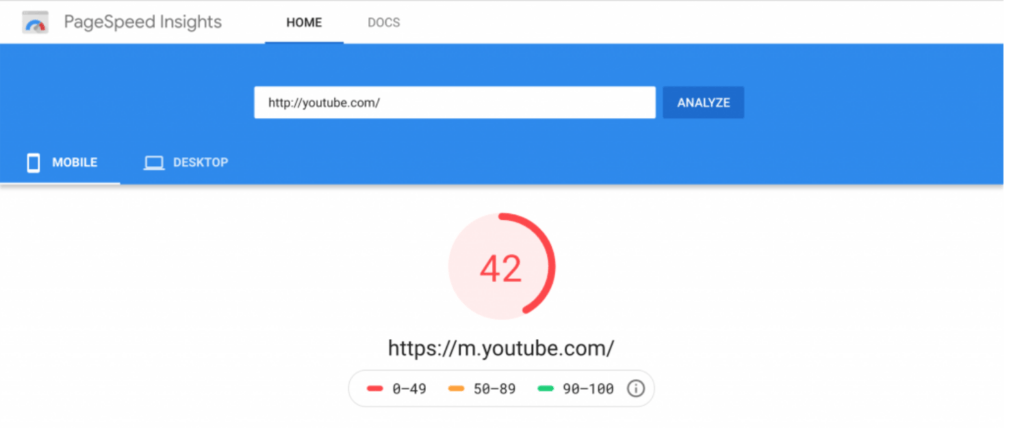
What about PageSpeed Insights?
PageSpeed Insights is a Google tool that analyses different aspects of a web page and generates suggestions to improve its speed and performance. But let’s be really clear on this…
Google’s page score is not the same as page speed. There are a number of factors that are included in your page score. Not only speed.
If you decided to build a white page with black text in plain HTML, you could very easily achieve a perfect score of 100. But no one wants their website to look like that! Google PageSpeed is a fantastic tool to help you improve your website speed, but it should be viewed as a useful metric and not the only tool you use to plan and improve.
Making your WordPress site run faster tends to come at a cost – whether it’s development, higher maintenance and hosting, external services or redesigning the site to perform better. Getting a faster page speed is critical, but don’t get obsessed about vanity metrics – they are indicative rather than representative and should be viewed as such.
Don’t believe us? Well take a look at YouTube’s PageSpeed score…

Now let’s get back to WordPress. Below we’ve detailed five ways to increase page speed on your WordPress website.
1. Managed WordPress hosting
Behind every website is a server that holds the database and code, most likely a virtual server. If the virtual server is running on an absolute bare minimum, it will have fewer resources to be able to run code and server content. You may be on a shared hosting platform in which multiple websites are being served from the same server. This would mean that all the sites on the server are competing for the same resources.
Upgrade your server so you are not on shared hosting. Put your site on a bare metal server rather than a virtual one. Upgrade your server so it has more resources to serve pages.
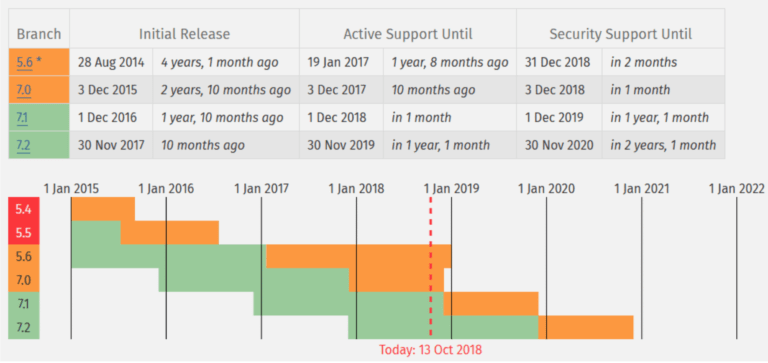
2. Use up-to-date software on your server
PHP 5 vs PHP 7 – PHP is the server-side language that runs your WordPress website. When you type appeal.digital into your browser, PHP is the language that sorts out what page to serve, what content to serve, interacts with the database and a million other things that make your site work.
PHP 5.6 is the last version of PHP 5 to be supported, and support ended December 2018. Not only is this a security vulnerability for your site, it also runs significantly slower than the newer PHP7 somewhere between 10-15% slower. For more information on this, check out our article on the subject.
On this note, make sure that your servers OS is up to date. If you have the opportunity to choose the OS we would recommend avoiding Windows! We favour Linux for WordPress, which is better in every regard other than it is being slightly harder to use.
3. WordPress plugins that help
We have found these plugins work easiest and best straight off-the-shelf. Results may vary but we generally see improvements of 20-40% after configuration. Be careful however as some of the optimisation options can break things, most notably, Google Maps.
Important note: The majority of these plugins put more work on the server so if your server is struggling as it is these optimisation could reduce overall speed.
4. Update WordPress
There are a number of improvements that WordPress will make to increase security and efficiencies so updating your version of WordPress is usually a good call.
Although beware that it is always advisable to have a developer update WordPress on a staging or development environment to ensure that the rest of your code & plugins are compatible with the updates to WordPress. This is particularly important given recent changes from WordPress 4 to 5.
5. Run fewer plugins on your site
We have seen a few websites where there are well over 50 plugins installed, and the vast majority were not being used. Each plugin you have installed and activated on your site will be doing something every time a relevant page loads. It might be something minor like adding a form to your contact page, but this has overhead associated with it. The HTML has to be sent, the style sheet for the CSS needs to be loaded in too, if there is any JavaScript used, that needs to be loaded in too. It all adds up!

If the plugin developer has done a good job this shouldn’t noticeably affect your server operation, but anyone can create a plugin and there are no standards for speed or efficiency required to get your plugin on the WordPress plugins directory. Errors in the code can cause knock-on effects that slow the time taken to serve content. Also, the more plugins you use, the more likely conflict will occur which all need to be sorted before the page can be loaded.
Looking to improve the speed of your WordPress site? Take a look at how we can support your site and get in touch for more information.
PHP is the web technology that powers all WordPress, Joomla, Drupal, Magento and many more websites.
Back in spring 2017, PHP 5.6 became the most widely used PHP version and now, around 62 percent of all Internet sites still run a PHP 5.x version.
Starting next year, they will all stop receiving security updates for their website’s underlying technology, exposing hundreds of millions of websites, if not more, to serious security risks.
On December 31, 2018, security support for PHP 5.6.x will officially cease, ending all support for any version of the ancient PHP 5.x branch. Thereafter, if and when a hacker finds a vulnerability in PHP 5.x, lots of sites and users will be at risk.

The PHP community has known of this deadline for quite a while. After the surge in popularity in 2017, PHP maintainers realised it would be a disaster if they stopped security updates – so they extended the EOL date to the end of 2018.
Although some attempt has been made to warn companies about this potential significant risk to their data security, there has not been a concerted effort to get people to move to the newer PHP 7.x.
If your business has a website that would prefer not to have to deal with the legal implications of losing incredible amounts of personal data or losing control of your website, we advise that you seek technical support immediately.
To read the full article click here
This article was written by Catalin Cimpanu for Zero Day and was summarized for sharing purposes.
What is the hosts file?
To explain this, we need to look at how the internet works for a second. The internet (or any network) is built up of computers, each of which have their own IP address to tell other computers where they are. Now IP addresses aren’t very memorable or readable for humans, so we have the Domain Name System to make it easier, which converts all the numbers of an IP address into words (such as appeal.digital).
This also works the other way, where a domain name (like appeal.digital or cliftoncoffee.co.uk) is converted into an IP address, which computers on the network can understand. The job of translating IPs to domain names and vice-versa, belongs to Domain Name System servers, or DNS servers for short.
The hosts file is a local file saved on the computer that converts domain names into IP addresses. Every computer has a way of overriding the information on the DNS servers, and this is done by adding records to the file.
When should I change the hosts file?
On both Windows and Mac, you need to be an administrator in order to change the hosts file, and for good reason. Changing your file changes the way your computer loads in web pages, they could be redirecting a request for legitimate websites to nefarious places. So please be careful.
There are legitimate reasons to change your hosts file. For example if your web developer has made you a beautiful new website and you want to check it over before it goes live to the public, they may ask you to change your hosts file so they can show you your website.
Preparing to make changes
To add a hosts file record you need two things:
- The place you want to record the direct to
- The name to redirect to
Usually you’ll be given a line that looks something like this;
10.5.14.31 appeal.digital
But if you have it in another format, you need to make sure the domain is on the right and the IP (a series of 4 numbers with dots in between) is on the left.
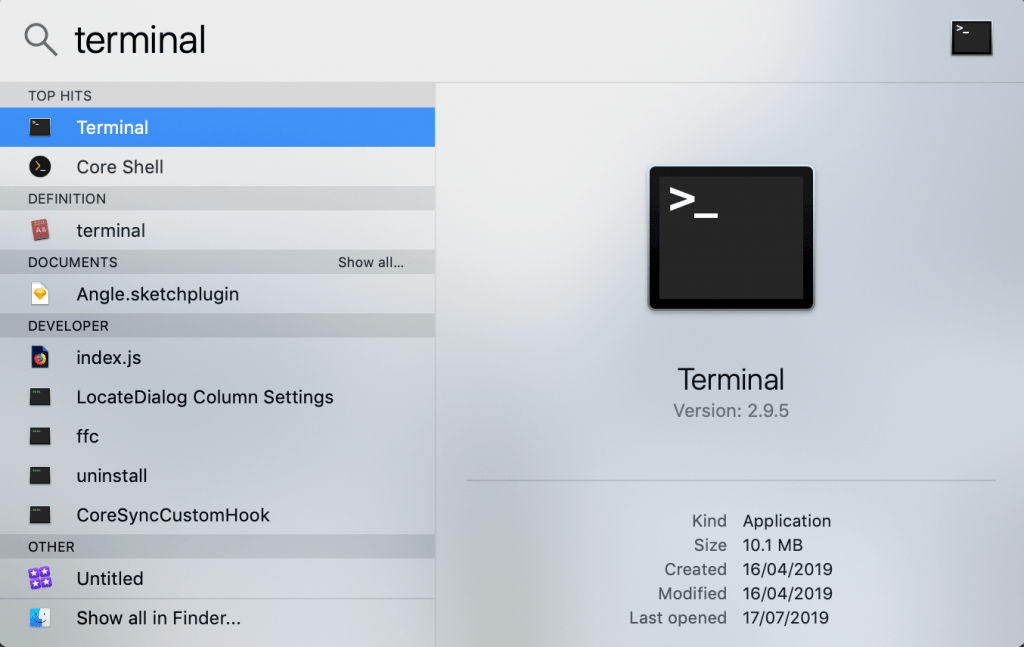
How to change your hosts file (Mac)
To open your hosts file for editing you need to first open terminal. This is located in the Utilities folder in Applications, or you can use Spotlight (⌘ + Spacebar) and type “Terminal”.

Once you have the terminal open, you need to type this command;
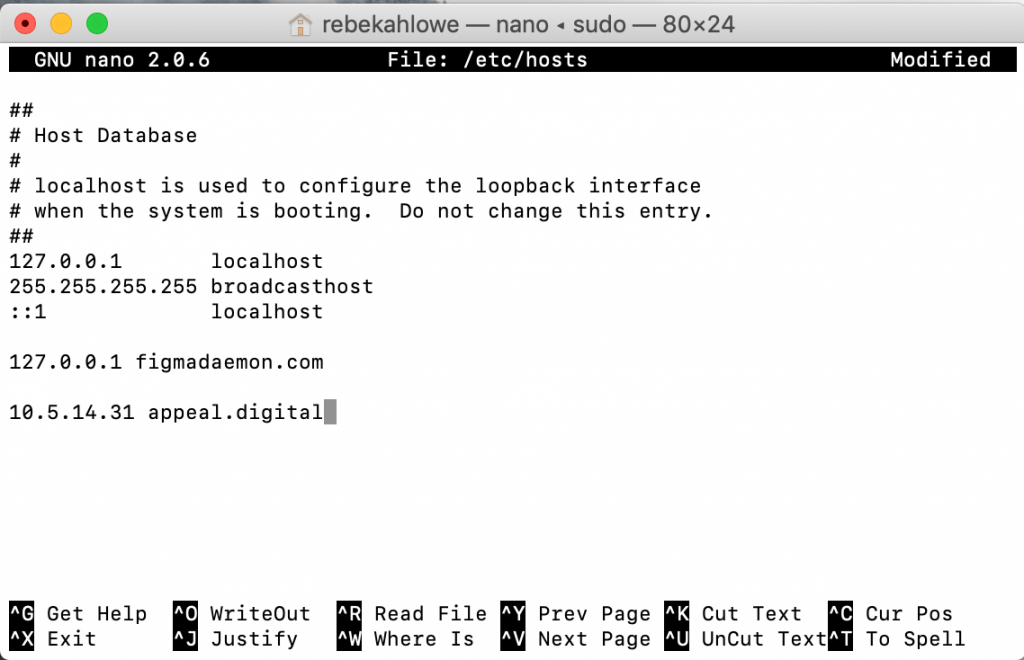
sudo nano /etc/hosts
This will ask you for your password to confirm you are an administrator. Once you’ve entered your password, the hosts file will open in a text editor called nano. Be aware that nano doesn’t allow you to use the mouse so you need to use the keyboard keys to navigate around.
Move the cursor to the bottom of the file and make sure you’re on a new line, then type or paste in the hosts file entry.

To save and exit, press Ctrl+X then type Y to confirm you want to save changes and press enter.
This will place you back to the command prompt, you can now close the terminal and move on to see if the change worked.
How to change your hosts file (Windows)
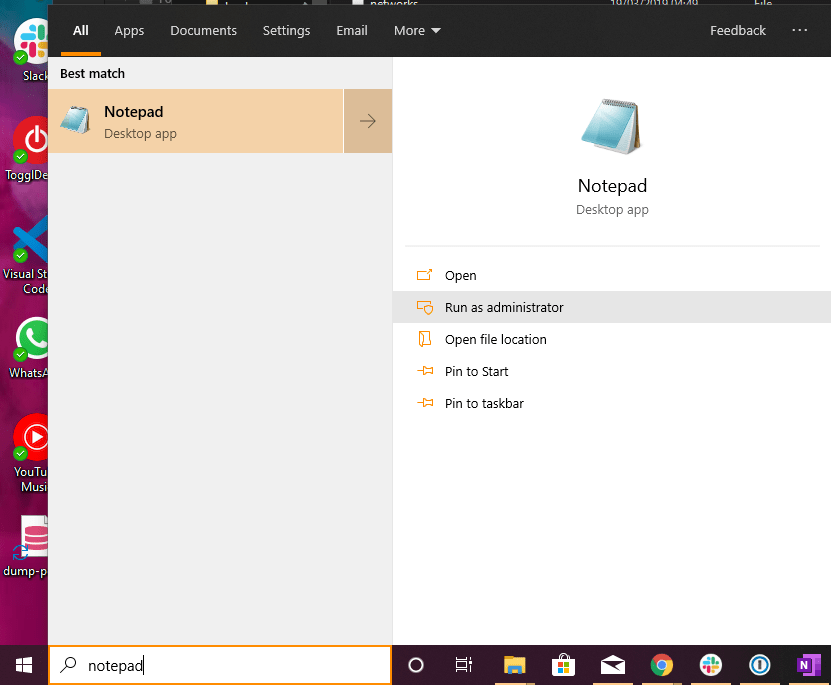
First off, you need to open Notepad as an administrator. To do this open the Start Menu and type Notepad. Right click on the Notepad icon and select “Run as Administrator”. You’ll be asked to confirm that you want to do this.

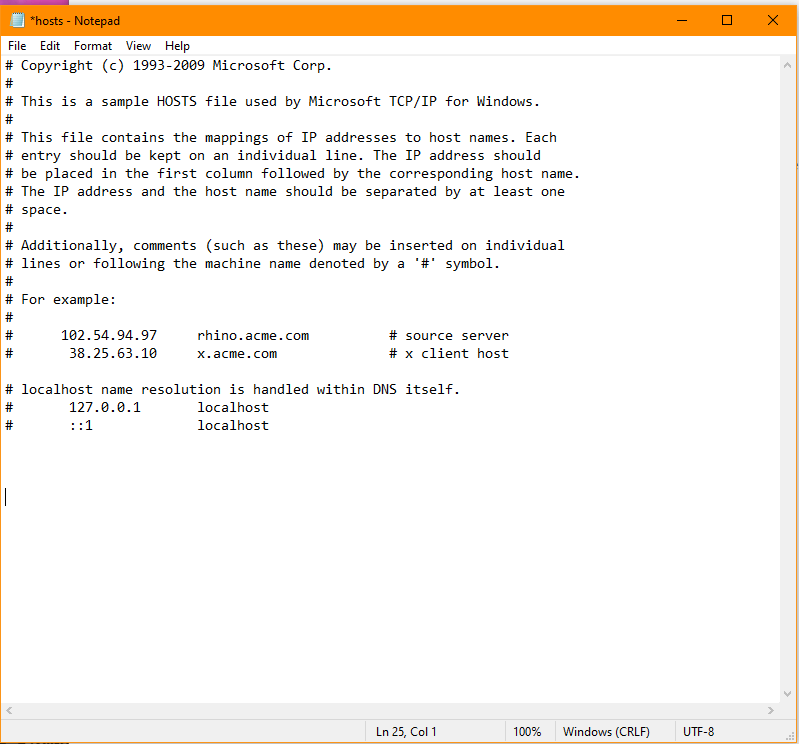
With Notepad open, you now need to open your hosts file. Go to File->Open and then navigate to C:/System32/drivers/etc and open the file named “hosts”. You may need to change the file format in the bottom right hand corner from Text Documents (.txt) to All files (*.*) to be able to see it.
You can now add your entry at the bottom of the file, then save the file to make the changes.

How to check that it worked
The problem with making changes to the hosts file is that Chrome and other browsers may not pick up on it right away. The easiest way to check that you’re looking at the right version of the site is to use a Chrome extension called Website IP, available here.
This puts a small box in the corner of your Chrome window telling you the IP of the website you’re seeing. That way you can match it to your hosts file entry to see if the change was applied. Chrome can take a few refreshes and restarts before it picks up on the change.
And that’s it! Your computer should now use the hosts file entry rather than DNS! Remember that you have applied the change however, as you could be seeing something different to everyone else.
However, these domain names were not reserved forever. Domain owners had 5 years to register their ‘.uk’ domain variant, else it would be released for anyone to buy.
It has now been 5 years since the domain variants were introduced, and in many cases websites with the full domain were registered before June 2014. In short, that means a lot of new ‘.uk’ domains just became available.
What does this mean?
Well, it means that if you registered your full domain before 2014 and you did not register the variant, anyone can now buy that domain variant.
Why is that bad?
As the domain variant is available for anyone to purchase, the buyer can put whatever website they want behind it – which could damage your brand. Any visitors to your ‘.uk’ website will associate that website and content to your brand, and that may not always be a positive thing.
I registered my domain after 2014, am I okay?
If you registered your domain after 2014, you weren’t included in Nominet’s right to register scheme. So the domain variant may have been available from when you registered your full domain.
Do I need to do anything?
If you don’t already own it, we suggest purchasing the ‘.uk’ domain variant for your site. Luckily this shouldn’t be too expensive, and most domain registrars will let you set up a simple redirect to your ‘.co.uk’ site.
When updating your website and you don’t see your amends… you probably need to clear your cache.
Although the pain point for someone who manages the website is that you might not immediately see updates you make!
How do I clear my cache?
On Windows, every browser is the same! For Mac, read on;
Universal Shortcut on Windows: Ctrl + Shift + Delete.

Here are more detailed instructions for the main browsers below:
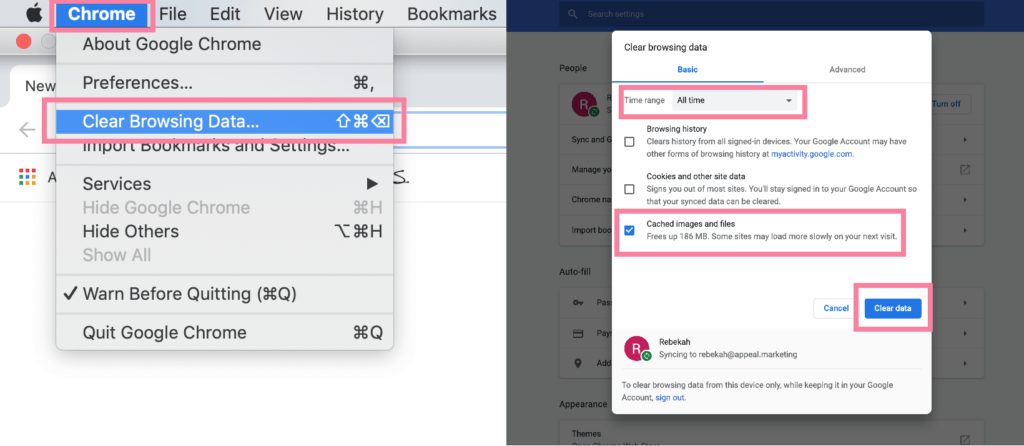
Clearing Cache on Google Chrome
Windows Device
Shortcut: You can also access this menu by holding Ctrl + Shift + Delete.
OR
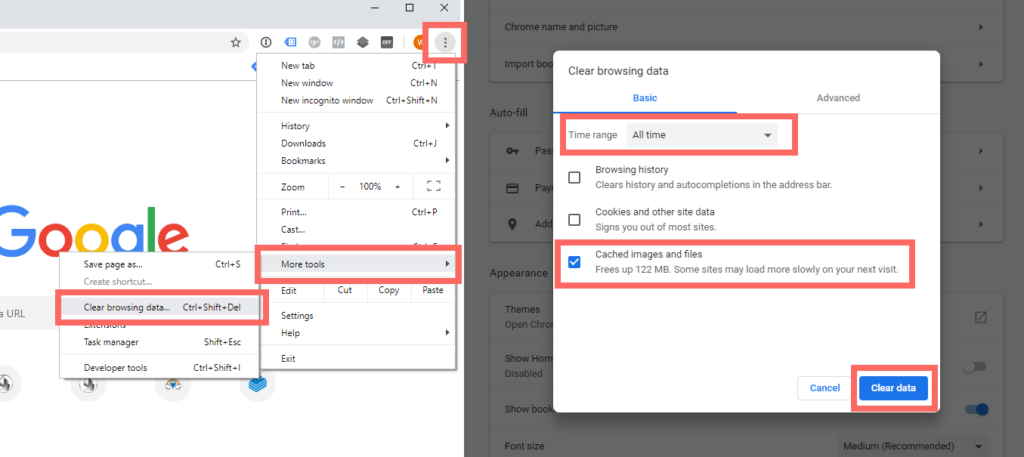
- On your computer, open Chrome.
- At the top right, click More
- Click More tools > Clear browsing data.
- At the top, choose a time range. To delete everything, select All time.
- Next to Cookies and other site data and Cached images and files, check the boxes.
- Click Clear data.
- Reload/Refresh the site afterwards

Mac Device
Shortcut: You can also access this menu by holding CMD + Shift + Backspace
OR
- In the Chrome window, click Chrome
- In the drop down menu, click Clear Browsing Data
- In the Clear browsing data window, select the Cached images and files option.
- Choose the time range, depending on how much cache you want to eliminate.
- Click the Clear Data button to free up the space.
- Reload/Refresh the site afterwards

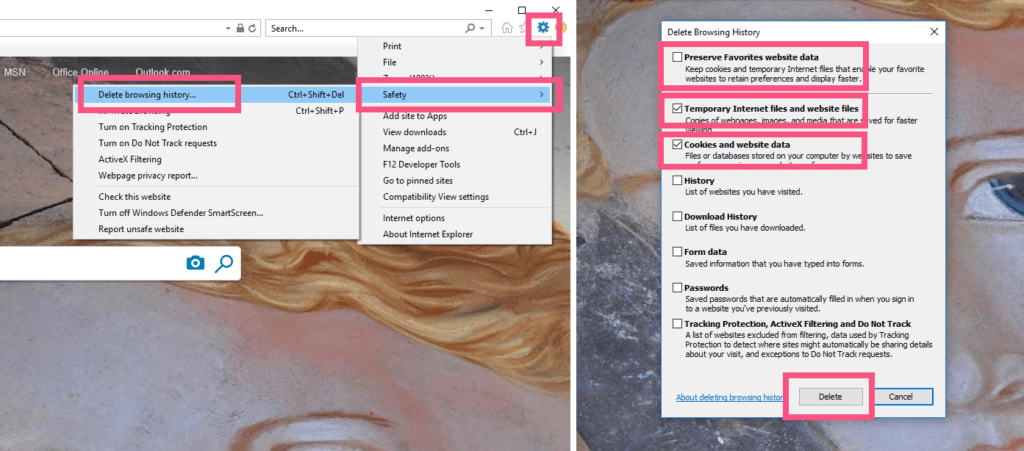
Clearing Cache on Internet Explorer
Windows Device
Shortcut: You can also access this menu by holding Ctrl + Shift + Delete.
OR
- At the top right, click Tools (via the Gear Icon)
- Click Safety and click Delete browsing history….
- Make sure to un-check Preserve Favourites website data
- Check both Temporary Internet Files and website files, and Cookies and website data then click Delete.
- Reload/Refresh the site afterwards

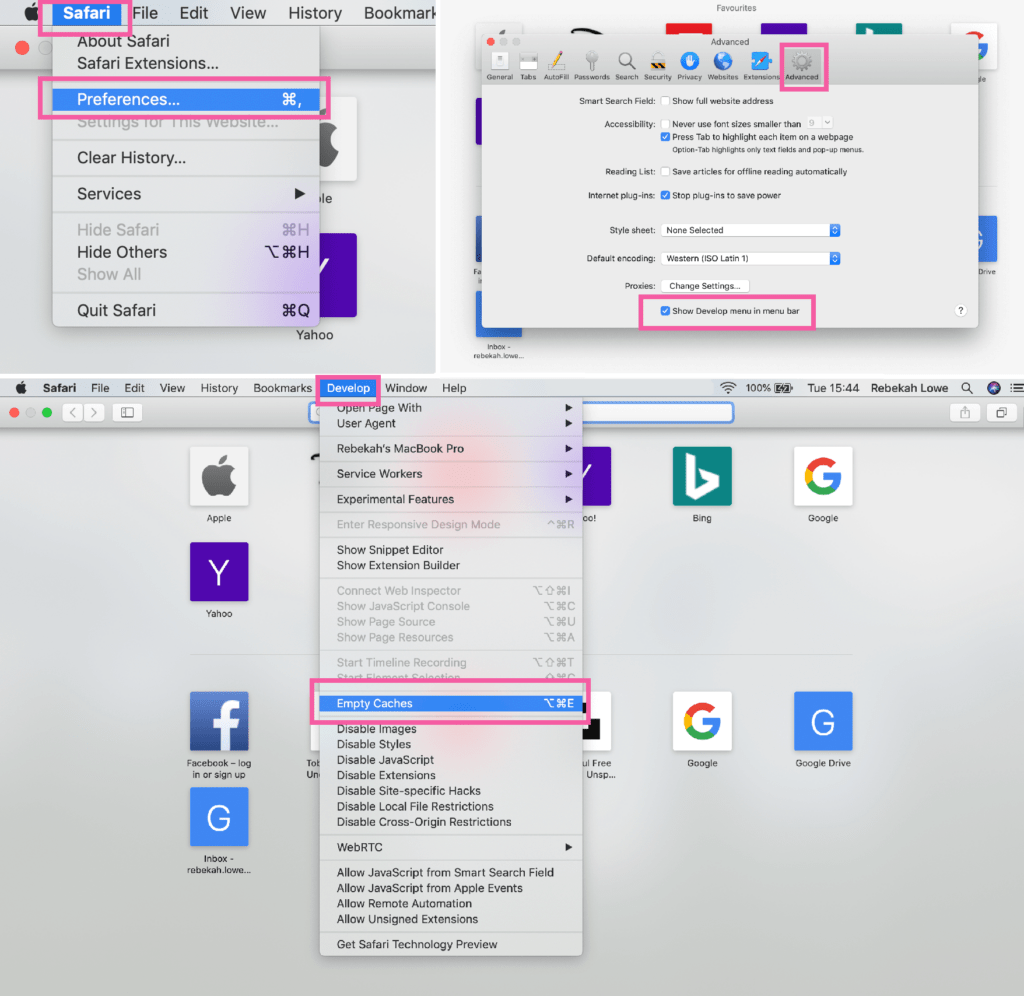
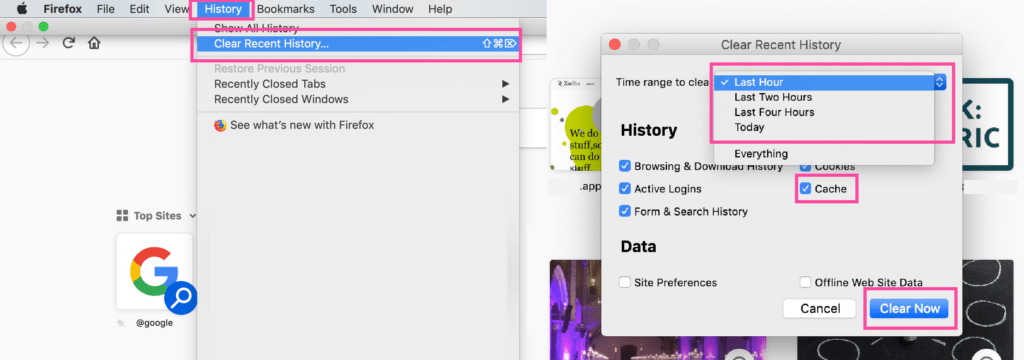
Clearing Cache on Safari
Mac Device
Set Development Menu:
- Click Safari in the upper left hand side of your screen. In the menu that appears, click Preferences.
- In the window that appears, click the Advanced tab.
- Click checkbox Show Develop menu in menu bar
Clearing Cache in Safari Development Menu:
- Click Develop in the top menu
- In the drop down menu, click Empty Caches
- Reload/Refresh the site afterwards

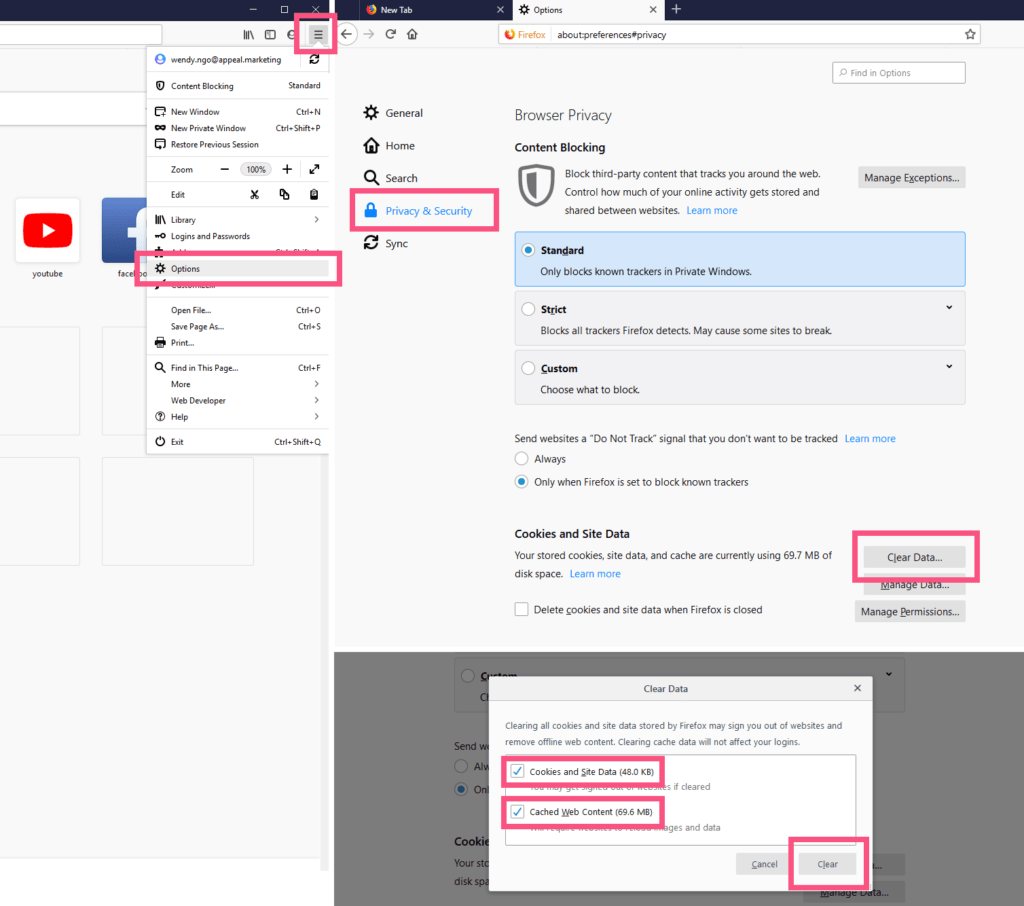
Clearing Cache on Mozilla FireFox
Windows Device
Shortcut: You can also access this menu by holding Ctrl + Shift + Delete.
OR

Mac Device
Shortcut: Depending on the type of keyboard you are using, you can also access this menu by holding
CMD + Shift + Delete or CMD + Shift + FN + Backspace
OR

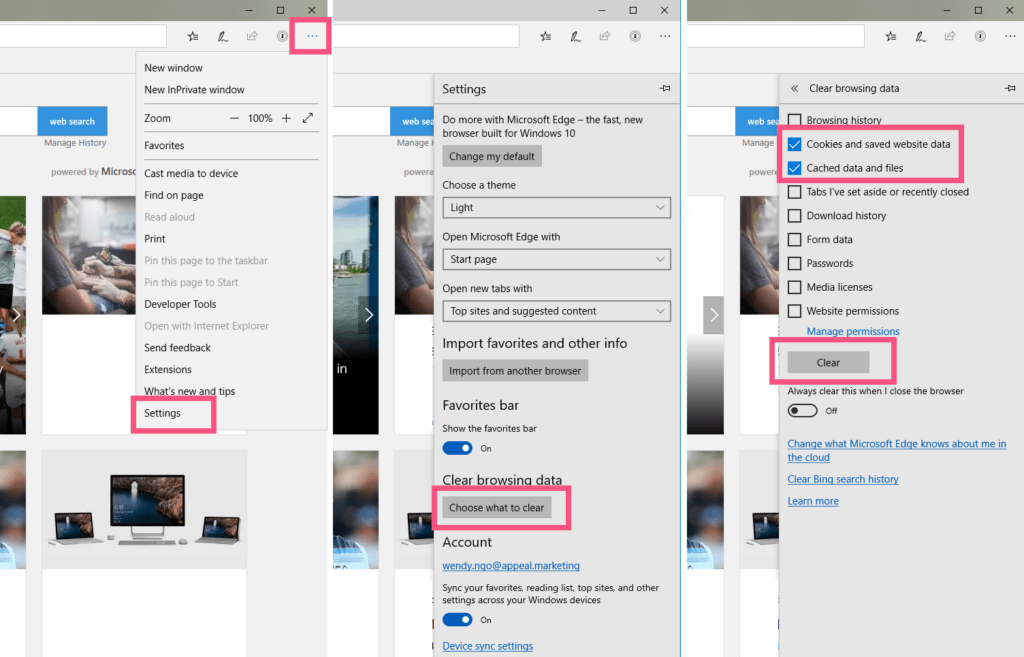
Clearing Cache on Microsoft Edge
Windows Device
Shortcut: You can also access this menu by holding Ctrl + Shift + Delete.
OR
- Click on the . . . symbol on the top right hand corner of the main menu.
- Click on Settings
- Find Clear browsing data and click Choose what to clear
- Check the options Cookies and saved website data and Cached data and files
- Confirm the selection with a click on the Clear Button.
- Reload/Refresh the site afterwards

Think about it this way – we all know to turn our electronics off when we’re not using them to save power, but what is a web server other than a computer that is always on? You also might not know that a computer consumes more energy, thus producing more CO2 if it is not running on renewable energy when it is performing intensive tasks. In short, the more work needed to server your website to your prospect or customer, the more energy is needed.
The issue
You would think that most hosting providers would go for renewable energy, but most data centres are located in areas of high population and require an extreme amount of power to run. For most hosting providers, while it might be becoming more of a priority, it’s a massive mountain to climb with renewable options often not readily available.
It isn’t just hosting either. A heavy website will have an environmental impact at every step;
- The servers at your web host will have to work harder.
- It’ll take more effort to transfer your website through your broadband, cable or mobile data network.
- Inside your home or office, your WiFi router will consume more energy getting the website to your device.
- Your device will need more power to render your website.
So how can we reduce our impact?
How can you do your bit with your website? For anyone that’s attempted to optimise their website for better page speed or SEO, these steps will be familiar;
- Use smaller and lighter images, favouring next-generation formats (WebP).
- Optimise and minimise CSS, JS and HTML.
- If you don’t need it on initial page load, load it later… AKA, ‘lazy-loading’.
- Drop any unnecessary scripts.
- Avoid using heavy and messy page builders like Squarespace & Wix.
It’s widely known that a fast website has a positive important impact in search engine ranking, but it’s important to not forget the environmental impact as well.
If you’re looking to make your WordPress website leaner and greener, drop us a message or call 0117 244 5858.
Applying this strategy to your digital and website marketing is a great approach, not only to tweak and improve current activities, but to also get the most from what you’ve already got. After all, pouring leads into the top of your sales and marketing funnel is a critical (and obvious) requirement for growth, but ensuring your funnel is effective and free of leaks is just as important!
Let’s explore some high level areas where you can apply this ‘1%’ strategy to your digital strategy.
Better measurement
Understanding and knowing your key performance indicators is a key starting point in driving consistent marginal gains. Let’s explore a few common ones to look for:
Lead source ROI
“Half of the money I spend on marketing is wasted, I just don’t know which half” is an often cited colloquialism. While understanding where customers are coming from sounds obvious, ensuring effective use of your budget is a fundamental requirement to do more with what you’ve got. Digital channels are inherently easier to track than traditional forms of advertising, and this doesn’t require a fancy online system! Using UTM links and Google Analytics is a great place to start discovering which sources your traffic is coming from.
Visibility
Though considered a dark art by many, one measurement for SEO performance is the impressions you’re getting on search engines. Don’t be mystified by this, just start by focussing on reverse engineering the intent of your customers right before they find you – what problem are your customers trying to solve? What questions are they asking? What content do you need to serve them to a) fix their problem and b) get found. Piece by piece, % by %, you’ll get found.
Most wanted action
Every business owner should know their ‘most wanted action’ for their site and online activity. That is, what is the one thing we want visitors to do more than anything else. For most, this is an enquiry or a purchase, but this varies from business to business. Usually the 1% improvement in this area will be driven by external factors, which leads neatly on to…
Speed and friction
Irrespective of whether you’re selling tangible goods online or offering a B2B service, we all deal with humans! Ensuring the customer journey is fast and frictionless must be a key consideration in the 1% game. Areas for improvement include:
Website speed
Data shows you have a three to five second window to load your site and grab interest before prospects bounce off somewhere else.
Purchasing
How can you make checkout or enquiry faster and simpler? For ecommerce businesses, payment methods like Apple and Google Pay cut form filing and speed up processing well beyond the 1% rule!
Delivery
Within an ecommerce context, half of customers abandon a purchase if the delivery and return options don’t meet their needs and 86% resent paying for returns. Seller beware!
Efficiency and automation
Time saved
When deployed correctly, digital technologies can save hours of time per week on manual processes. Bristol based businesses like Brightpearl and ShipTheory have helped some of our ecommerce clients save hours. Let’s put this into context, in a standard 37.5 hour week, saving 1% of someone’s time equates to over 20 minutes. How big is your team? How could you be streamlining processes and redeploying the time saved to more valuable tasks?
Engagement
Time and time again, we meet with businesses who’ve gone to some effort to build a database of contacts… usually at great expense of time and/or money. How regularly are you engaging with them? When adding in CRM tools to automate the legwork of this you can save time and help to maintain a nurtured database of leads that could be tomorrow’s customers.
We frequently deploy the ‘1% principle’ with our clients and would encourage you to try this in your business. Whether you’re running an ecommerce operation or are just looking to increase inbound lead generation – it’s 1% at a time, rinse and repeat!
