Backing up your computer can seem like an arduous task but it’s incredibly important. Backing your system up can save you from your computer crashing, a dodgy software update, or even theft.
It doesn’t have to be difficult, so here are our tips to make it an easy ride:
1. Keep your backup in a separate place
The most important thing is that you’re storing your backup in a separate place to your main system. You wouldn’t keep your spare car key in your glovebox, and it’s the same principle for backups.
2. Automatically backup your files
If you’re looking for an easy way to back up your system, Backblaze is the way to go. For $5 a month, Backblaze automatically backs up all of your files in their cloud system without you having to put in any effort. Easy!
3. Utilise inbuilt backup systems
If you’re a Mac user, Apple has an inbuilt system called Time Machine. Simply plug-in your external harddrive, switch Time Machine on and you’re good to go.
4. Don’t forget your devices
Most devices will do automatic backups, but it’s always good to check that your phone, tablet, etc are all up to date. This makes transferring to a new device so much easier if your latest backup is recent!
The best thing to do is schedule a back up every month, or even every week if you use your systems a lot. So take 10 minutes out of your day to make sure all your documents are safe and sound, there’s no excuse!
Looking for a reliable managed web hosting provider for your WordPress website? Speak to one of our team about we can manage your site, ensuring backups and security are properly maintained. Peace of mind for your most valuable marketing asset starts here.
No clear value proposition
If you’re already using Google Analytics, take a look at the bounce rate. It tells you the number of visitors who find your website but leave immediately. If the bounce rate is high, your website may not be clear enough.
Can visitors find out what you do within three seconds? That’s typically how long people spend on any given page so the copy can’t be ambiguous. Tell people what you do quickly and succinctly, and give them a reason to stay.
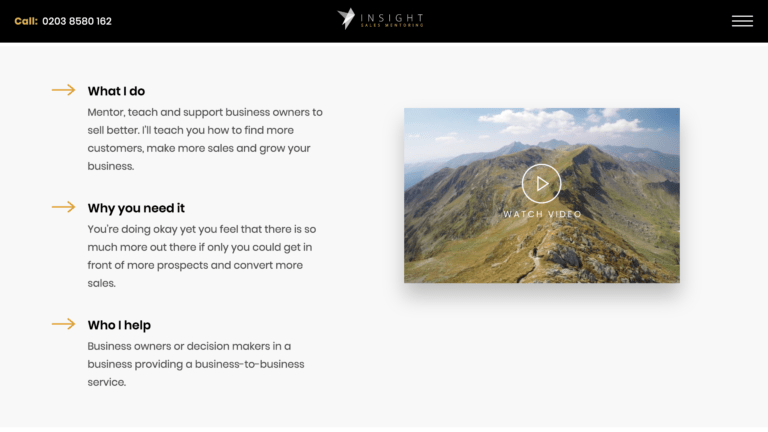
A good example is Insight Sales Monitoring, a website we designed for business owner Rob Moody. On the home page it says: “I help business owners make more sales”. You can’t get much clearer than that!
Ill-conceived popups
Popups are those ads that spring up out of nowhere, sometimes filling the whole screen. To carry on reading you have to hunt for the little ‘x’ to close them down. Annoying, right?
If you’re using popups badly on your website, you’re inflicting exactly the same kind of misery on other people that you hate yourself. Far from nudging them to buy, you might well put them off forever.
There is a time and a place for popups, though. Think carefully about the customer journey and you can put them somewhere appropriate. By being relevant at the right time they’re actually helpful, and customers will thank you with their business.
Badly designed popups are nasty for another reason too. They can cause conflicts with other areas of your website, or mess up the mobile experience. It’s best to go bespoke and get a technically sound plugin designed for you.
Slow slow slow
Imagine somebody clicking on a link you’ve posted on social media. It takes them to your website but then… they wait ages for it to load. How long is ages? According to Google, 53 per cent of people will abandon your website within three seconds if they’re viewing on mobile. And once they leave, they’re probably gone forever.
A number of factors affect loading times. They include:
- Large images – they’re slow to load if not properly compressed
- Fancy gimmicks – they can make a website slow and jerky
- Sloppy code – again, they can make a website slow and jerky
Fortunately, it’s not hard to speed things up. First and foremost you need well-written code with everything unnecessary stripped out. Then you need to use suitable formats for images. Use JPEG to keep file sizes small and don’t forget to compress them with tinypng.
Finally, don’t forget that more people browse the web using their phones than desktop computers. Some of those users may well have older, 3G phones so make sure those users don’t have to wait too long for your website to load.
Lack of tracking
Is your social media strategy working? Do you know what kind of content is best for attracting potential customers and sending them to your website? If not, you could be wasting time and money.
The answer is tracking. By tracking visitors to your website, you can improve the success of your digital marketing efforts by doing more of what works.
To do it you need to set up Google Analytics. This will enable you to track KPIs (Key Performance Indicators), including the number of visitors, the most popular pages, and what people are searching for on your website.
UTM links are a good way of tracking your visitors and you can find out which social media platforms traffic is coming from. You embed ‘UTMs’ in custom links, making it a great way to test marketing campaigns. It also works for pay per click (PPC) ad campaigns and offline marketing – anything for which you can create a custom link. It’s straightforward to set up and use Google Analytics, but you can save even more time by automating tracking using inexpensive tools.
Disconnect between marketing and web development
Have you ever paid a lot of money for a new website and found it was out of date within 18 months? Frustrating, isn’t it? Many companies find themselves caught in an expensive upgrade cycle, but it needn’t be that way.
The key to a long-lasting website is where the redesign efforts are led by your marketing team and not your agency. Why? Your marketing team knows your target customers better than anyone and, better still, they’ll have data to help inform design decisions.
Any web designer you work with needs to be able to take this data, and your broader marketing objectives, into account. Those marketing objectives include:
- Who is your business trying to reach?
- How does the site support your marketing objectives?
- What are your customers’ problems?
- Where are you finding your leads right now?
If your website is designed with these objectives in mind, it will deliver results over a much longer period.
To find out how we can help, get in touch.
Here are my steps to ensuring the handover process is as seamless as possible:
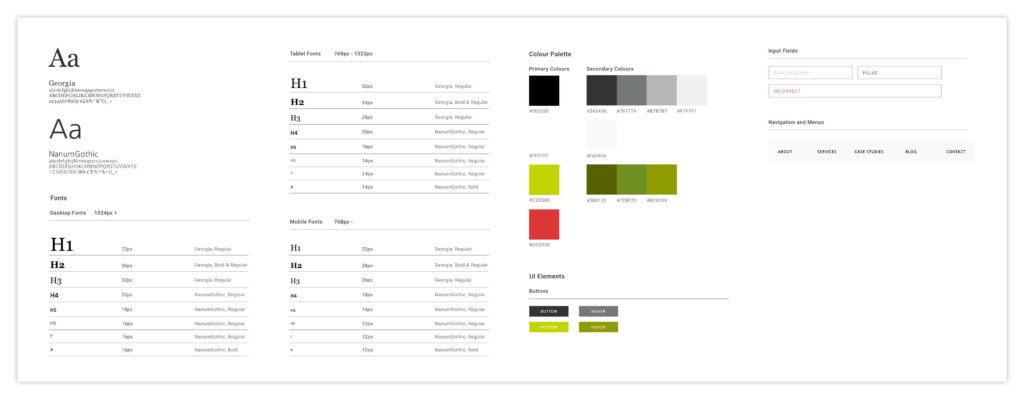
1. Include a style sheet in the design file
This acts as a one-stop shop reference for every style included in the design, meaning that the developer doesn’t have to trawl through the entire design looking for differences in fonts or colours. This is what I tend to include in a style sheet:
- Names of the fonts used
- Font sizes for desktop, tablet, and mobile
- Examples of the different header stylings (H1, H2, H3, etc.)
- Colours used in the design, with hex codes
- Button examples, plus hover design
- Input fields examples, such as a contact form; with required fields, placeholder text, filled field, and incorrect input
- Menu bar example with all child pages expanded
- Tablet menu
- Mobile menu

2. Provide breakpoints for mobile and tablet
Most of the time you’ll be using a standard set of breakpoints for mobile and tablet, but some designs call for features that won’t work as well beyond a certain size. This is why you need to provide breakpoints, so your tablet and mobile design come into play exactly when you need them to.
3. Using a hamburger library
Personally I don’t like the standard animation for a tablet or mobile menu button opening and closing. This is where a hamburger library comes in handy. I go through each animation, thinking about the design and the client, and pick the most suitable one. It’s then as easy as letting our front end developer know which hamburger animation I like, and the code is already there for them.
4. Have a handover meeting
It’s important that whilst designing, you’re noting down any places where a particular animation or interaction happens, or a certain element where things need to change. When you have a handover meeting with the developers to talk through the designs, you want to be able to give them the full knowledge of your idea so it’s an easier job for them, and you’re getting the result you want.
This is a good opportunity for the developers to ask any questions about the design, and for you to note down these questions in preparation for the next design handover.
5. Tablet and mobile designs
It’s estimated that 36% of the world’s population now owns a smartphone, and if you’re not designing for that, then you’re missing out.
It’s incredibly important to have a responsive website, and this doesn’t just happen magically as you reduce the web page size; there has to be a design for it. If you want your website to look just as amazing on mobile as it does on desktop, then you’re going to have to provide your developers with designs.

6. Lastly, be flexible
Of course you want your website design to become a complete reality, but sometimes there are limitations. Either the client’s budget, conflicts between elements on the site, or something that simply can’t be achieved. Being flexible to come up with an alternative solution to these challenges makes developing easier, client’s happier and provides a better outcome!
What has changed?
Gutenberg
Gutenberg, the new block-based editor for WordPress is now the default editor and the only option included with WordPress. Plugin and theme vendors have been working diligently to ensure compatibility with the new editor, but this is still in progress, so if you simply can’t get on with Gutenberg, you can go back to the old way of doing things by installing the Classic Editor plugin.
Twenty Nineteen
Other than Gutenberg, the only other new “feature”, that editors will care about is the new default theme “Twenty Nineteen”. This new default theme is designed to make the most of Gutenberg, so if you have the Classic Editor installed, you’ll probably want to skip the new theme too.
Update Cycle
Before WordPress 5, the last 5 updates were between 1-3 months apart. Since 5 released on 6th December 2018, we’ve already seen 3 updates not including the original release. So in the wake WordPress 5 and Gutenberg, security updates have ramped up. Gutenberg itself is probably the biggest change to WordPress since its initial release. It completely overhauls the way users edit content. Internally, it’s kind of regarded as a separate and massive project within itself, and as with all software launches, a lot of its bugs won’t show itself until it’s spent some time in the wild.
We have seen this before. After version 4 of WordPress released, we saw rapid updates as well, so in itself, it’s not too concerning and we’re confident that it’ll calm the further we get from the initial release period. It’s essential that you keep your site up to date at this time, as the latest fixes have patched up some pretty scary security problems!
Requirements & Hosting
Gutenberg definitely stole the show at the end of 2018. So much so that you might have missed another crucial bit of news that you should be aware of if you manage WordPress websites. PHP, the programming language that powers WordPress, has also had an update. More importantly, certain versions of PHP are no longer supported, here’s a quick rundown of what has happened;
- PHP 5.6 security support ended on 31st December 2018 – This officially marks the death of PHP 5. Surprisingly, even though PHP 5’s successor PHP 7 (there was no 6, it’s a long story) was released over 3 years ago, a lot of web hosts still offer and run PHP 5.6, so to ensure your site is secure make sure you’re running at the very least 7.1.
- PHP 7.0 security support ended on 3rd December 2018 – If you’re running PHP 7, you may think you’re in the clear as you have the latest *major* release. However the initial release of PHP 7 is now no longer supported, so make sure you’re running 7.1 or higher.
- PHP 7.3 was released, with security support guaranteed until 6 Dec 2021 – The latest version of PHP is also the *recommend PHP version for WordPress 5.0* If you’re updating your servers now (and if you’re running 5.6 or 7.0 you should be) it’s best to upgrade to this version to ensure long term security support.
Is Gutenberg any good?
This is a difficult question. For new sites and users, it may offer a far more intuitive and flexible editing experience. However, if you have a lot of plugins, a third party theme or any custom code running on your site you might hit a brick wall very fast. As WordPress developers, it’s very promising and we’re very much looking forward to building sites that make full use of the Gutenberg editor. As of now, we’re waiting for the platform to mature and we’re encouraging all of our clients to do the same.
I’ve updated already and everything’s different. Help!
Don’t panic! If you’ve updated your site, you’ll probably see that when you log in to your administration panel that the interface is different. If you just want to put WordPress back to how it was, then you can do so by installing and activating the Classic Editor plugin. However, since Gutenberg isn’t going anywhere anytime soon, it might be worth seeing if you can actually work with the new editor and if it can improve your productivity.
If you’ve still got issues after installing the classic editor, there may be deeper problems. WordPress 5 & Gutenberg shouldn’t do anything to the front end (the part of your website your prospects see) on its own. So if your website suddenly looks different to users, you may want to restore from a backup after installing the Classic Editor plugin. Any good web host should take regular backups of your site, but if you need help get in touch!
I’ve not updated yet. What should I do?
WordPress 4.9 is still receiving security updates, so if you don’t want to update to 5 yet, as long as you have the latest release of 4.9 (4.9.9 at time of writing), you shouldn’t panic too much. As any piece of software becomes older, security updates, plugin support, and general usage will begin to degrade, so it is something that should happen at some point.
If you’re thinking about updating, make sure that you test everything on a staging or testing server before going live. Now is also a great time to make sure that you’re running a currently supported version of PHP (see above). And of course, make sure you have backups, make sure you have tested the backups and make sure that the backups are in a secure place with more than one copy.
They’re broken down into three categories; digital strategy and measurement, social media and advertising and website and tools.
Digital Strategy & Measurement
KPI
Key Performance Indicator – metrics that are tracked to monitor achievement of objectives.
SEO
Search Engine Optimization – various methods to increase your keyword rankings on search engines like Google and Bing.
GA
Google Analytics – a free measurement tool, offered by Google, to help websites track and measure data.
Algorithm
A set of rules and instructions that computers follow to perform a task. Example; when you search for a keyword on Google, it will use an algorithm (Named PageRank) to find websites that are most relevant for that keyword.
CTA
Call to Action – Some content (ex. A button or a link) which is designed to elicit a desired action from your target audience. For example “Click here to get a free cheeseburger”.
Conversion Rate
Number of people completing a specific goal, divided by the number of total visits.
Campaign
A Google Analytics term, very similar to the traditional sense, that collects different data sets through online sources within the same promotion.
UTM Link
A normal website link extended with the name of your campaign and source to allow your analytics or CRM system to identify and where a conversion originated from.
Remarketing
Marketing specifically to users that have already been to your website.
Source
Where the visitor to your website originated from. Example, another website or search engine.
QR Code
Quick Response code – scanning this code on a mobile phone will cause the desired website or app to load.
Social Media & Advertising
Social Media Platform
Online websites and apps, with a large base of users, where individuals can be vocal and engage with others.
Live stream
Live video through a social media platform, such as Facebook or Twitch.
Retweet / Shares
Sharing a post that was created by another user.
Likes
A button on posts that a user can click to let their audience and the poster know that you enjoyed their post.
Engagement
The number of times the user clicked, liked, shared or commented on a post.
DM
Direct mail (or ‘Direct message’) – when a reader messages you directly through a social media platform.
# – Hashtag
Hashtags are added to posts in social media to categorise them for other users to see. Other users can search for a topic or event using a # and find posts others have shared.
Facebook Business Manager
A tool that helps businesses manage multiple Facebook pages, Facebook / Instagram advertising and view reports.
Facebook Pixel
A code snippet that is added to your website, which gives you analytics to help you specifically target your Facebook Advertising campaigns.
Google Adwords
An online tool that allows you to set up advertising on Google.
PPC
Pay-Per-Click – you only get charged the advertising fee when the user clicks on your advert.
CTR
Click Through Rate – number of advert clicks, divided by number times the advert displayed.
CPA
Cost per acquisition / action – your advertising costs, divided by the number of paying customers gained from the campaign. This gives you the cost of advertising you have used to acquire one paying customer.
Website & Tools
Browser
Internet browser – an application (app) on your computer, tablet or phone that is used to access the internet. Examples include; Chrome, Firefox, Safari and Microsoft Edge.
URL
Uniform Resource Locator – A URL includes all the information needed to find a web address. Including the protocol (http or https), domain name (ex. appeal.digital) and the specific page (/insights-blog/).
DNS
Domain Name System – points the website address (or URL) to the correct IP Address of the website.
IP Address
Internet Protocol Address – just like every house needs an address to receive messages, so do computers. Your website is hosted on a server which has an address made up of numbers.
External IP – is the location of the network.
Internal IP – is the location of each device on the network.
Server
A computer, that serves the website to the internet. Usually enterprise grade computers that are specialised in serving websites to the internet.

Landing Pages
A single webpage used in marketing campaigns to increase SEO visibility or to provide specific information to increase sales/leads. Usually landing pages link back to the main site but the main site does not link to landing pages.
301 Redirects
Sending a URL to a page that no longer exists, to a different URL that does exist.
404 Error
An error that occurs when a URL is broken or the webpage no longer exists and is not redirected, or if the user has typed in an incorrect URL
CMS
Content Management System – allows an administrative user to edit and manage the content on a website.
SSL Certificate
A cryptographic key binding together a domain name and the company’s identity to allow secure connections from a web server to a browser.
Meta description
A description added to web page which will display when found through a search engine.
UX
User Experience – is the feel, functionality and flow of the website that creates the experience for the user on your website.
UI
User Interface – is the look and presentation of the website. UI design visually lays out the communication for the UX design.
Responsive
When a website changes in scale (due to size of browser window or device), the design moves in accordance.
Sitemap
A file or web page that lists all the pages and posts of a website for search engines to find.
QA
Quality Assurance – the period of testing of a website on all browsers and devices to ensure functionality and design intent.
CRM
Customer Relationship Management – a software tool that allows businesses to manage and analyze customer data and interactions, thus improving customer relations.
Email Automation
Setting up a single or string of emails to automatically send when a user triggers an event, such as purchasing a product or submitting an enquiry.
Transparency is being honest, clear, and concise in your branding, message, and content. It is important for brands to see where they lack in the transparency and make changes now before they lose those listeners that they’ve worked so hard to build.
But transparency hasn’t just been around since 2018, it has always been there. Well, at least in our personal lives. We’ve all met people that are rambly, and you can’t quite understand the point they’re trying to get across, or you get the feeling like they’re not giving you the full story. Normally after these observations, your attention sways to another conversation, or you’re left with some distrust. In marketing, this is what they are calling a lack of transparency.
Right now, people are looking to support brands that are being real with their consumers.
As a marketer, you are still allowed to be creative and tell a story, but you just need to be upfront about what the story is about before you dive into the good bits. Get to the point… then explain why.
What areas should you be looking at?
Brands should be looking at their social media channels, influencers or brand ambassadors, their website, packaging, instructional documentation, and anything else where they communicate to their consumers.
We could go on all day about what you can do to be more transparent but for this article, we’ll focus the topic on the transparency of your website.
Your website
Your website is crucial because it’s your online storefront, it’s the first impression new customers get of you. People need and want to see what you are about and how much others like you too.
There are 6 things on your website that can improve your transparency.
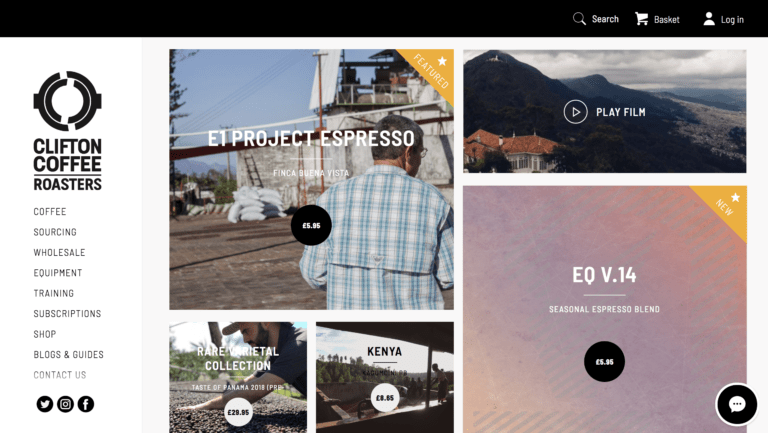
1. Homepage
Can a new visitor understand what you do within 3 seconds of landing on your website?
This is a combination of the messaging and visuals the user sees when first landing on your site. The popularity of having a ‘teaser’ message on the homepage is now over. People don’t like a tease. They want to know what you do!

Source: Clifton Coffee Roasters. Example of a website homepage clearly laying out their business offering without requiring a written statement.
2. Services
Are your services clearly laid out, and state what you actually do?
Some people tend to lead with the benefits, which is fine, but do not make people hunt for the ‘how you do it’ information. If they are looking for something specific and want to qualify your services, this could turn people off. Remember, people that are looking for something specific are people that are ready to buy!
Also, if you want to talk about future plans that are not implemented, you can still mention them but you need to clearly say that they are part of future plans and not yet a service.
3. Testimonials
It’s good to have a range of different reviews or testimonials that are specific to the service the customer received. They act as a mini case study that isn’t scripted to perfection because they are from a real person, just like your user.
4. Video/ imagery
Showing what it’s like to use or work with your brand is incredibly beneficial to your business. Imagery is good, and video is better! They could be testimonials, promotional, or tutorial. Whatever you decide to do, keep in mind that it gives users transparency on how things work and who you are.

Source: Insight Sales Mentoring. An example of how video assists with explaining business services.
5. About you
This used to be a page that didn’t make much difference to a user’s journey on a site. With the transition of users buying into the brand and not just the product, the ‘about us’ page is a place where you can be fully transparent with who you are, what your values are, and what you’re providing. Take some thought and care into this page. Make it something that is worth reading, and it could retain, or have you gain some new customers.
6. Who you aren’t
You don’t need to hide all of the bad. Being transparent is also being clear on what you are not, and sometimes being clear on what you are can take care of what you are not. However, by you stating what you are not, you have the control over how you’re portrayed. Tell people first, and they won’t be upset when they hear it somewhere else.

Source: Twitter. Notification to Uber customers about surge price. An example of being transparent about pricing.
Communicating honestly and clearly, in an engaging and attractive way, is a new balancing act for marketers and business owners.
If you find it difficult, have someone who doesn’t know anything about you read over your website, and see if they can get who you are in a few minutes.
Looking for some support on your website? Appeal assists with everything digital. Give us a ring or get in touch, and let’s have a chat.
I was told this gag recently by a Google AdWords consultant. Funnily enough, he didn’t mention the other way of reaching the first page of Google – organically, that is, without buying ads.
I’m talking about SEO (Search Engine Optimisation) – the way you can tweak your pages to make them rank as high as possible in search engine results.
Where to begin?
You first need to get inside Google’s mind. To determine how highly to rank your page, Google’s algorithms examine hundreds of ‘signals’, from loading speed to security and the usability of your site on a mobile device.
That’s an awful lot to think about, so where to begin? Fortunately, we do at least have a clue. In 2016, Google’s Andrey Lipattsev named the top three ranking factors at the time.
Top three ranking factors (as of 2016)
Third on the list was RankBrain. It’s not really a signal as such, but a machine-learning system that Google employs to interpret search queries it hasn’t previously encountered.
The top two signals, which Lipattsev didn’t list in order of importance, were links and content.
You need internal links to other parts of your site and outbound links to other sites, as well as inbound links from authoritative pages elsewhere. Unfortunately, there are no shortcuts to getting links.
But while you’re busy asking individuals and organisations to link to you, you can at least get on with the task of optimising for SEO.
Optimising for SEO; Keywords
The key to ‘on-page SEO’ is choosing the right keywords. A keyword is really several words – a phrase someone enters when they want to find something. If a searched-for keyword matches your content, your site is more likely to rank highly for that keyword.
But a lot has changed since people engaged in ‘keyword stuffing’, using the same word hundreds of times on a page. Today that would be pointless, not only because Google penalises such tactics but also because it now recognises synonyms – words with similar meanings.
People have changed too. We’re now more inclined to question Google in the way we’d speak to a human being – even more so with the advent of voice technology. We ask full questions rather than individual, unrelated words.
Keyword tools
Still, keywords remain hugely important to SEO. So the first thing you need to do is use a tool like Moz Keyword Explorer to identify the most appropriate keywords for your page.
Moz Keyword Explorer is one of several third-party alternatives to Google Keyword Planner and is free to use if you run up to 10 searches per month.
Look for keywords with high search volume and low competition, or difficulty. Keywords that a lot of people are searching for have high volume. But if the difficulty is high it means there’s little chance of your site capturing any of that traffic.
The solution is to use what’s called a ‘long tail keyword’ – typically a longer phrase. So rather than just ‘luggage’, you might try ‘lightweight hand luggage’ instead.
Using Moz Keyword Explorer, you can see that the monthly volume for ‘lightweight hand luggage’ is 11-50 and the competition is only 42 (out of 100). It might be achievable to attract some of that search traffic if you have relevant content.
However, you’ll see that there are some significant sites that rank for this keyword already, like Amazon. Rather than trying to compete using this keyword, you could think of an even more specific phrase.
I’ve got my keyword, now what?
Once you’ve decided on your keyword, you need to make sure you put it in all the right places on your page.
The keyword should appear in your page title tag, as near as possible to the start. It should be in the page’s main headline (called the H1 tag). And it should also be in the meta description, as that helps people decide whether or not to click through to your site.
The keyword needs to appear several times on a page – only not too many times, as that convinces Google to penalise you because you’re trying to game the system. You can use a plugin like Yoast to advise you on the exact density.
One way of reaching the very top rankings is if your page is an in-depth guide to a topic. That’s because there’s a correlation between the top spots and pages that are around 2,000 words long. Google clearly prioritises in-depth content.
SEO isn’t the end of it
But there are two other parts to the content puzzle and they’re just as important as SEO. Think of it this way: when a user finds your page, thanks to all of your SEO efforts, what are they expecting to find?
First, if the content of your page doesn’t match the user’s search intent – what they were thinking when they typed in that search phrase – they will go elsewhere. Google won’t be impressed and will most likely demote your page as a result.
And second, the way your content is written really matters. If there are spelling and grammar mistakes, or the tone of voice doesn’t match your brand, it will damage your business.
Well-written content, on the other hand, not only brings in visitors from a Google search but also converts browsers into buyers. And that is ultimately, the goal of any business.
This article is a guest post by Graham Southorn. Graham writes website copy and blogs for businesses. He is a former journalist and editor of South West Business Insider, BBC Focus and BBC Sky at Night magazines.
Whilst you’ve missed World Backup Day this year (it was on 31st March), don’t let that stop you being prepared for every eventuality, all year round.
Here’s our rundown of the most common website problems and what you can do to keep your business up and running.
1. Loss of data
Squirrels chewing through cables, trucks crashing into transformers and thieves tunnelling through walls are three of the stranger causes of data loss.
The message is: expect the unexpected. It’s not just big events like fire or flooding that can wreak havoc. A client of ours updated a WordPress theme, only to find that the update was riddled with bugs.
The solution is to back up everything regularly. Depending on the nature of your business, that could be as infrequently as once a week if your website is primarily for marketing. Or twice daily if you run an e-commerce operation.
It’s also essential to store backups in more than place. Not only in your own office but in at least one offsite location such as a data centre.
Finally, it’s good practice to keep separate backups of your website’s code (the theme if it runs on WordPress) and the database, which contains the content.
Action: Ask your web host about backups and make a backup schedule. You never know when those squirrels might get hungry.
2. Errors on your website
Reputation is everything in business. The last thing you need is tweets and Facebook posts complaining about error messages or broken links.
If your website is integral to the operation of your business, you may be losing custom all the while that you’re unaware of problems.
Those problems are a lot easier fix if you use a tool like Rollbar to continuously monitor your website. It alerts you to errors and tells you where and how often they occur.
Action: Ask your web host what error-reporting technology they use and how errors and issues are handled.
3. Your website isn’t secure
Website security doesn’t just apply to e-commerce sites that take customers’ credit cards. You may have a members area on your website, or a contact form that collects personal data.
Clearly you don’t want to be responsible for losing data, especially given that GDPR (General Data Protection Regulation) comes into force in May.
The solution to preventing this happening is SSL (Secure Sockets Layer). It secures the link between someone’s web browser and your website to ensure that hackers (humans or machines) can’t eavesdrop and steal data.
There are two other benefits of SSL, beyond simply making your website secure.
- By virtue of having it, SSL demonstrates to the world that you care about security and therefore that your business is trustworthy.
- It helps with SEO (Search Engine Optimisation). Google now takes into account when ranking your site.
Action: When it’s time to renew your web hosting package, if not earlier, make sure your provider includes an SSL certificate.
4. Poor user experience
Imagine that you could sit next to customers when they use your website, watching where they click and – more importantly – where they don’t.
You might even see them hit their mouse buttons in frustration if parts of your website don’t do what they expect – also known as ‘rage clicks’.
Fortunately, it’s easy to see exactly where your website is going wrong. Google Analytics provides some clues, but you’ll get a more comprehensive overview using FullStory.
FullStory is a tool that provides replays of a visitor’s experience. It reveals how they clicked, tapped and scrolled around your website, helping you optimise the user experience.
If you need more information about any of the above, or if you’ve suffered these problems in the past, contact us.
In Influence: The Psychology of Persuasion, Prof Robert Cialdini examines exactly what makes people say ‘yes’. His book delves into the psychology of influence and breaks it down into six core principles. Despite the publish date of 1984, the six principles are still relevant today, both offline and online.
Here’s how you can use each principle to drive your content strategy and website design, and ultimately get people to say ‘yes’.
Principle 1: Reciprocity
If you do something good for someone, they’re more inclined to return the favour.
This principle is widely used in marketing. Just think of the times you’ve been in a shopping centre and been handed a free sample, usually with a discount voucher to encourage you to buy. In the world of websites and content, you see this most often in the form of ebooks and white papers. All you need to do to download them for free is leave your email address. You give me something, I give you something.
This approach is still worthwhile, although with the advent of GDPR (General Data Protection Regulation), you’ll need to revisit the consent that is being given and how you’re storing data. Reciprocity is very different from digital blackmail!
Principle 2: Commitment and consistency
Take a look at the news or blog section of your website. Does the last entry date from six months ago? If so, you’re not following one of Cialdini’s key tenets: commitment and consistency.
Having outdated content doesn’t exactly give prospective clients the best impression of your business. And worse still, it’s detrimental for SEO. Google favours regular updates pages when indexing. If your content is old, there’s less chance for your site to rank higher in search results.
Principle 3: Social proof
This one could have been invented for the social media age. In essence, it asks: what do people say about you online? What they say matters, because their opinions inform and influence what other people decide to do too.
Think of the times you’ve read a review of a hotel on Tripadvisor or product reviews on Amazon. If a good review doesn’t encourage you to buy, a bad review may well put you off.
Since we’re now so familiar with reviews, mere testimonials on your site no longer cut it. So try to ensure that reviews on your site come via independent third party plugins and services such as Trustpilot.
Principle 4: Authority
Making yourself an authority might seem easier said than done. But with any luck you might already have something suitable in your armoury.
If you’re a member of, or better still accredited by, a professional body, be sure to put their logo on your homepage.
Is your marketing agency a member of the Chartered Institute of Marketing? Is your franchise part of the British Franchise Association? They’ll certainly have imagery you can employ.
If you don’t have anything like this you can simply design your own graphic for your customer response time, product guarantee, or other USP.
Graphics like these really do make a difference when potential customers are deciding whether to give their business to you or to one of your competitors.
Principle 5: Liking
Everyone wants to be liked. In website terms, this means making good content.
Good content is enriching and memorable. It’s written with conviction and personality, and perhaps even humour.
And don’t forget the design. It’s the marriage of text and visual elements that gives content the best chance of being read and shared on social media.
And when it comes to liking, consider this. The average visitor spends just three seconds on your site; if it looks boring or outdated, they’ll quickly go elsewhere.
Principle 6: Scarcity
Picture a holiday home with a swimming pool and unrivalled views of sand and sea. You can rent it for half price this summer, as long as you book in the next three hours!
Tempted? This is exactly the kind of tactic employed online, along with phrases like “only three rooms left!”, to convince you to buy before it’s too late.
In fairness, the scarcity hand has a tendency to be overplayed. Be careful how you deploy this tactic; customers are more informed and cynical than ever and these tactics can become redundant if overused. But it can still be a useful technique if used truthfully and sparingly.
Now that you know about Cialdini’s six principles of influence, keep them in mind when you browse the web and as you develop your site moving forward.
But are keywords still important for website SEO today? The short answer is yes, but not nearly as much as you might think. In this article I’ll explain why.
First, let’s clarify that the only search engine we’re talking about here is Google. There’s a good reason for that, as it accounts for the vast majority of internet searches.
In the last decade, Google has become a lot better at discerning your intent when you search. It now presents you with what it thinks is the most relevant and informative page it can find, while penalising sites stuffed with keywords.
So if you want your site to be “on the first page of Google”, as many people do, you need to understand how Google decides what to put there.
Here are five trends that have changed the relative importance of keywords:
1. Localisation
Let’s say I search for ‘print services’. Google knows I’m in Bristol because I’ve opted in to location-based services in the past. Of the organic (non-paid for) results, all but one are local print companies. There’s even a handy map showing where they are.
In contrast, the same search using DuckDuckGo, which doesn’t use location, displays big US companies like FedEx, UPS and Staples.
So for a certain kind of search, Google will favour local businesses. Nobody will then see the same “first page of Google”.
2. Personalisation
It’s frustrating to see your competitors ranked above you on a search engine results page. But if you often look at your competitor’s site, as diligent business leaders do, that shouldn’t come as a surprise.
That’s because Google tries to interpret your searches to give you what you want. It will push your competitor’s site higher up the rankings because your browser history shows you’ve visited it multiple times.
Everyone’s “first page of Google” is therefore different. To see the “true” rankings, you’ll need to use your browser’s Private/Incognito function, although the location-based results will still apply.
3. Natural language
The old days of SEO meant that if you repeated the same word again and again, your page would rank higher in Google. Those days are thankfully long gone.
Google now rewards content that reads like it was written for humans rather than computers. It knows that a synonym of a keyword has the same meaning as the keyword itself.
What this means is that Google works out the overall meaning of any given page by taking a lot more information into account than keywords alone.
4. Voice search
One in five Google searches are now made by voice, with users talking into their phones or speakers. The data from voice searches reveals that people tend to phrase questions similarly to how they’d ask a human being the same thing.
The upshot is that a voice search will prioritise pages containing a direct reply to that query, as well as being structured in easy-to- read sections.
5. Featured snippets
Even if your SEO strategy does put you on the first page, you may lose click-throughs if Google takes a featured snippet from one of the other top results.
Featured snippets are those boxes that come up in response to a question. Often, but not always, they’re taken from Wikipedia.
If a featured snippet comes up in response to your search, it may well answer your question without you even having to leave the results page.
This is another way in which Google attempts to make life as convenient as possible for its users.
Keywords that do work for website SEO
The use of keywords for website SEO is far from dead, however. As far as organic (non-paid) search is concerned, long tail keywords are where it’s at.
A typical keyword might be ‘leather handbag’, a short phrase that thousands of sites will have.
Long tail keywords typically have four or more words, such as ‘green leather handbag with pink stripes and silver clasp’. If your page has this keyword, you have a much greater chance of ranking highly for it.
Another advantage of long tail keywords is simple psychology. If someone has searched for something as specific as ‘green handbag with pink stripes and silver clasp’, it’s likely they’re looking to buy one. Consequently, they’ll be easy to convert once they land on your page.
There’s much more to SEO than keywords
There’s plenty more that Google looks at before deciding how highly to rank a page. Many factors are technical aspects of websites, including:
- Site security
- Mobile-friendly design
- Page loading time and bounce rate
There’s a whole lot more to website SEO than just keywords.
